PRE PRODUCTION
WHAT
Animatics
WHEN
17/10/2018


I used this simple idea to display one way I could incorporate dogs into the logo. It follows the colours and uses the dog's features to spell out Google. It also allowed me to produce a quick animatic in order to play around with some basic movements.

Storyboard time
Storyboard For My Animation
WHAT
19/10/2018
WHEN




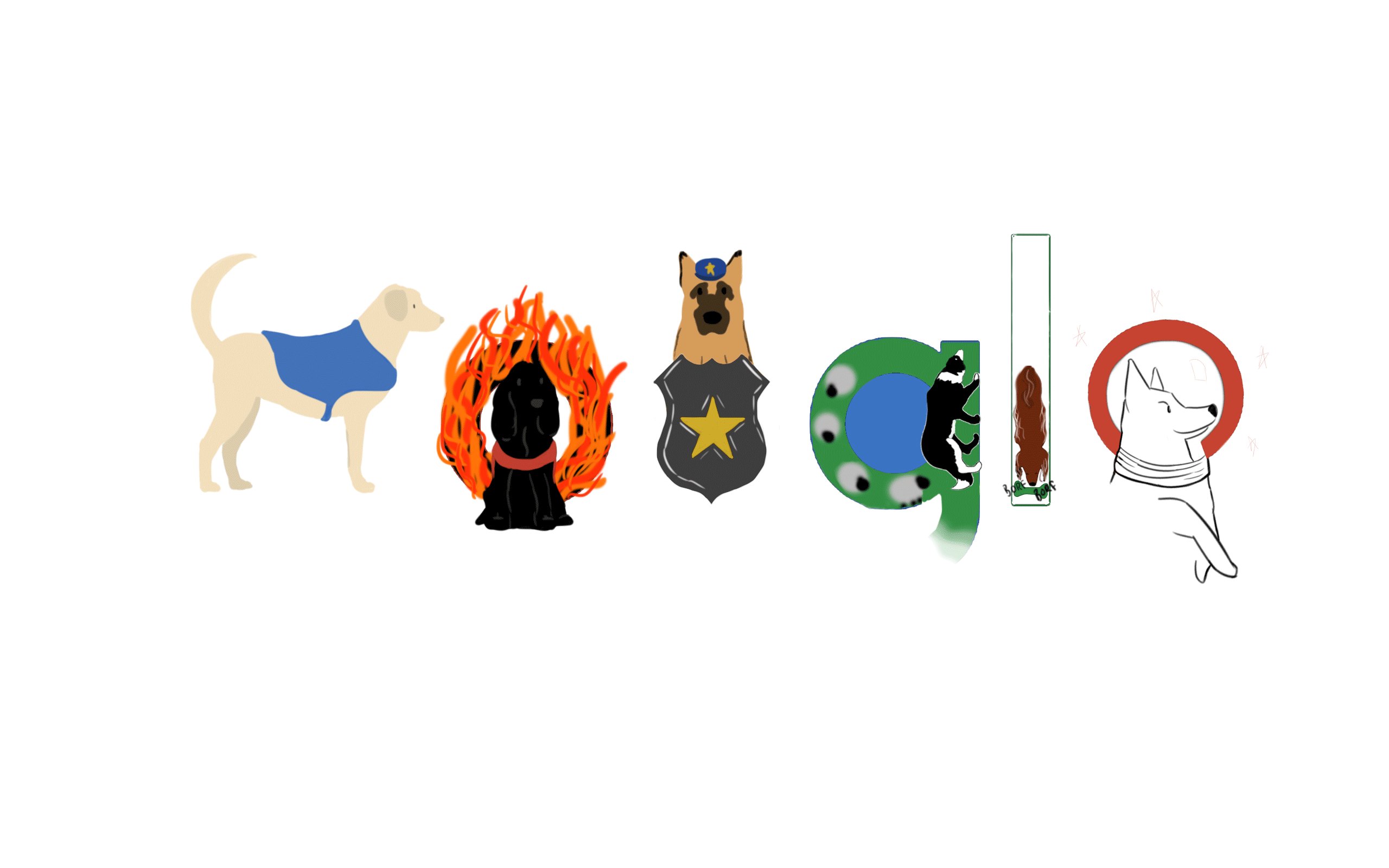
I have decided to challenge myself with this doodle. It is going to start black and white, with a flashlight sweeping past the Google logo. The flashlight will remain at the front, illuminating half the logo and allowing the dog to be seen. The dog then jumps through one of the 'O's' which triggers the lights to turn on and the beginning of the other transformations. It starts with the G and then cycles through the other letters, otherwise I think it will be too overwhelming to happen all at once. I will try to check this though with the animatic, and see if it is too complicated over all. This doodle will be slightly longer than others but I hope that it will allow me to link to my game; each of the dogs has a game within the minigame. The change from black and white to colour makes the animation visually interesting. I wanted to include 7 different types of service dogs, it makes it easier to incorporate them as certain dogs are associated with each role.
final animatic
WHAT
Final Animatic
WHEN
21/10/2018

A few things changed from my original storyboard. The first dog animation is sloppy, as I used liquify to arrange the G into a dog shape - it was essentially cheating. I may look up some different transformations as research and replace it. I decided to change the first 'O' to a fire ring as I thought it would be nicer to animate and look more obvious as to the dog's job. The police dog animation has also changed, with him pressing the button at the start of the animation and having the transformation of the badge rather than the dog. The herding dog and sniffer dog were the hardest to incorporate; I decided to have the sheep moving as the dog moves, with the 'g' starting to fade. For the sniffer dog I changed the design to have the dog following the line, however in my final animation I may change this to put more emphasis on the nose. Not all of the dogs are wearing jackets, because it was equally difficult to incorporate into some of them. I may choose to get rid of the rigidity of the letters in the 'g' and 'l' in my final piece, but I was struggling to find a way to incorporate them into the design. Overall, I am pleased with how it came out and believe I have a good foundation for the next step.
Mini games - ideas
Ideas for mini game
WHAT
26/10/2018
WHEN

*Due to time constraints and my ability when using construct, I have decided that producing 7 mini games is going to be too complex. Instead, I'm going to go forth with a platformer with multiple levels and a final boss. I hope to still incorporate all the dogs by having a character selection screen. Going on from here, I'm going to focus on well known platformers such as Mario and Crash Bandicoot, both of which have a collection system and multiple stages before a boss fight.
game - ideas
WHAT
Level design and game plan
WHEN
06/11/2018

I briefly considered doing an endless runner, having bosses and enemies spawning at random score intervals; however, it quickly became obvious that it was above my knowledge.
In my platformer I have decided to keep a character selection screen, dog animations, splash screens and a high score page. The high score will be based off the time taken to complete the game. The splash screens will be for each dog, playing when it is chosen before the game starts.

This is a rough design idea of the character selection screen, when hovered over each dog will have it's own animation. This allows me to include all of the dogs that I used in my Google Doodle and link them to my game. It will take a lot of work and coding to include this character selection screen, as well as having an animation set for each dog within the game. I may have to cut down the number of dogs, or the length of animations if I want to complete this game by the deadline.
Beat chart
WHAT
Beat Chart (Level Design)
WHEN
08/11/2018






I have taken a lot of inspiration for my game from the art style of Night In The Woods. It used geometric shapes and has a very clean, consistent theme to it. I love the use of lighting and colour pallet in the game too, as it reflects on the time of year and overall adds to the atmosphere within the game. For my cityscape, I found the image with the neon platforms which I instantly loved. I have used this style to colour my background, keeping it a toned purple throughout the levels.

Thanks to Construct, I have animated the rain in the background of this level.

This is the most basic level, with simple repeating hills.

By using the features of Construct, the streetlights flicker intermittently.

Thanks to Construct, I have animated the rain in the background of this level.
The gallery above shows my final background designs; they were made using simple generic shapes and simply choosing light/darker shades of the same purple. By doing this, my theme is consistent and also gives a cold tone to my game. I have recently added the silhouette of the Boss into the backgrounds as a way of foreshadowing the final stage.

I called the Police Dog Finn (after Finn's Law) and made a splash screen so that although the subject matter is serious, it's a little more fun.

I included dog puns as hints for what to expect from the level.

Winning is supposed to feel like an achievement so I put this additional screen in before it returns to the title.

I called the Police Dog Finn (after Finn's Law) and made a splash screen so that although the subject matter is serious, it's a little more fun.
Due to the time constraints, I didn't have the chance to put in character selection into my game, however by having this intermediate screens I have been able to still include all of the dogs! Each dog is drawn to match up to the Google Doodle counterpart, but I decided not to go too cartoony as in the concept art above.
Above is a process video of the sprites used in my minigame. There are the break downs of the very basic animations used in my game; if I were to do it again I would ensure that they were all the same height in order to make the box (when added to construct) is the same for each - this has caused some of the bugs in my game. The top right shows my initial idea for an enemy, a plastic bag, however I decided to remove it and replace it with the toy car; I was concerned that people wouldn't know it was a bag, and it would therefore not link well enough to the theme of having the enemies things that (most) dogs fear. There is also a 'Woof' design which I was going to use as the 'bullets' in my game. Due to the fact that I later implemented an ammo system, it was easier to have the bones as collectable items that were used as the bullets.